Understanding the basics of AI and how to use it in platforms like Processing can unlock a world of creative possibilities. This step-by-step tutorial will introduce you through creating generative AI animations and art using Processing.
What is Processing?
A Creative Coding Environment:
- Processing is a free, open-source programming language and environment designed for artists, designers, educators, and anyone interested in visual programming.
- It simplifies the process of creating images, animations, and interactive experiences through code.
Generative Art Foundation:
- It’s widely used for generative art, where algorithms create art with varying degrees of randomness and complexity.
- This is a core part of how many people start to explore “AI art” concepts, even before getting to complex machine learning.
Step-by-Step Guide to Creating AI Art with Processing
Processing is an open-source programming language designed for visual arts. It’s beginner-friendly and ideal for creating generative art. Let’s dive into how you can combine AI fundamentals with Processing to create your own art.
Step 1: Download and Setup the Processing Software
- Download and Install Processing:
- Visit the official Processing.org website and download the latest version compatible with your operating system (Windows, macOS, Linux).
- Open the IDE (Integrated Development Environment) and to start building.
- When you open Processing, you’ll see a simple text editor where you write your code.
Step 2: Create a Sketchbook in Processing
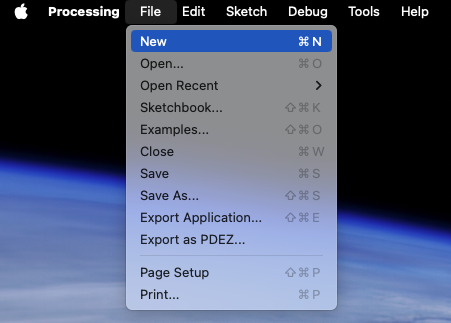
Open Processing, and select “File” and “New” to open a new sketchbook.

This sketchbook is where you will deploy your code and launch your art and animations.

Step 3: Using Basic Functions in Processing
The code examples below are the fundamentals for creating designs in Processing.
- Setup() and Draw():
setup(): This function runs once at the beginning of your program. It’s used to initialize settings like canvas size.draw(): This function runs repeatedly in a loop, allowing you to create animations and dynamic visuals.
- Shapes and Colors:
- Processing provides functions for drawing basic shapes like rectangles, circles, and lines.
- Use functions like
ellipse(),rect(), andline()to draw basic shapes. - Add randomness using
random()for dynamic visuals4. - You can control the color of these shapes using RGB values.
- Variables and Randomness:
- Variables store data, allowing you to create dynamic and changing visuals.
- The
random()function generates random numbers, which are essential for generative art.
Example: Use the #java code below in your Processing sketchbook to create circles that follow the user’s mouse.
void setup() {
size(800, 800); // Canvas size
background(255); // White background
}
void draw() {
stroke(255, 0, 0); // Sets the stroke color to red
ellipse(mouseX, mouseY, 50, 50); // Draws a circle following the mouse
}Move Your Mouse Over the Space Below:
Use RGB Values to color elements like stroke and background.
background(255, 0, 0); // Red
background(0, 255, 0); // Green
background(0, 0, 255); // Blue
background(255, 255, 0); // Yellow
stroke(255, 0, 0); // Red
stroke(0, 255, 0); // Green
stroke(0, 0, 255); // Blue
stroke(255, 255, 0); // YellowUsing Grayscale
stroke(150); // Medium gray
stroke(0); // Black
stroke(255); // WhiteAdding Transparency
stroke(255, 0, 0, 128); // Semi-transparent red
Adjust Stroke Weight
Besides color, you can control the thickness of the stroke using the strokeWeight() function:
void draw() {
stroke(0, 0, 255); // Blue stroke
strokeWeight(5); // 5-pixel thick line
ellipse(mouseX, mouseY, 50, 50);
}Using Dynamic Colors
Here’s a more advanced example that changes the stroke color based on mouse position:
void setup() {
size(800, 800);
background(255);
}
void draw() {
// Map mouse X position to red value (0-255)
float redValue = map(mouseX, 0, width, 0, 255);
// Map mouse Y position to blue value (0-255)
float blueValue = map(mouseY, 0, height, 0, 255);
stroke(redValue, 100, blueValue);
strokeWeight(3);
fill(255, 100); // Semi-transparent white fill
ellipse(mouseX, mouseY, 50, 50);
}Move Your Mouse Over the Space Below:
Step 4: Create Basic Shapes
Begin by experimenting with drawing simple shapes and changing their colors and positions.
// Simple Shapes, Colors, and Positions
void setup() {
size(600, 400); // Canvas size
background(200); // Light gray background
noStroke(); // No outline for shapes
}
void draw() {
// Random Colors and Positions
fill(random(255), random(255), random(255)); // Random RGB color
ellipse(random(width), random(height), 50, 50); // Random ellipse
fill(random(255), random(255), random(255));
rect(random(width), random(height), 80, 30); // Random rectangle
fill(random(255), random(255), random(255));
triangle(random(width), random(height), random(width), random(height), random(width), random(height)); // Random triangle
}Output:
Step 5: Create Loops and Patterns
Use loops (like for loops) to create repeating patterns and complex structures.
// Repeating Patterns with Loops
void setup() {
size(600, 450); // Window size appropriate for the grid (20 columns * 30px, 15 rows * 30px)
background(200); // Initial background color
}
void draw() {
// This can remain empty if you only want updates on mouse clicks
// But it needs to exist for Processing to work properly
}
void mousePressed() { //redraw everything on mouse click.
background(200);
for (int i = 0; i < 20; i++) {
for (int j = 0; j < 15; j++) {
fill(i * 10, j * 15, 100); // Color based on loop indices
rect(i * 30 + 15, j * 30 + 15, 20, 20); // Grid of ellipses
}
}
}Click your mouse in the space below:
Step 6: Using Complex algorithms
Once you have the basics down, you can start to implement more complex algorithms, to create more intresting outputs. This is where the line between “generative art” and “AI art” starts to blur.
// Complete Processing sketch with particle system
let ps;
function setup() {
createCanvas(800, 600);
ps = new ParticleSystem();
}
function draw() {
background(0);
ps.run();
}
class Particle {
constructor(x, y) {
this.position = createVector(x, y);
this.velocity = createVector(random(-2, 2), random(-2, 2));
this.size = random(5, 15);
this.col = color(random(255), random(255), random(255), 150);
}
update() {
this.position.add(this.velocity);
// Wrap around edges
if (this.position.x < 0) this.position.x = width;
if (this.position.x > width) this.position.x = 0;
if (this.position.y < 0) this.position.y = height;
if (this.position.y > height) this.position.y = 0;
}
display() {
fill(this.col);
noStroke();
ellipse(this.position.x, this.position.y, this.size, this.size);
}
run() {
this.update();
this.display();
}
}
class ParticleSystem {
constructor() {
this.particles = [];
// Initialize with some particles
for (let i = 0; i < 100; i++) {
this.particles.push(new Particle(random(width), random(height)));
}
}
run() {
for (let i = 0; i < this.particles.length; i++) {
this.particles[i].run();
}
}
}Output:
Introduce Randomness:
Use the random() function to add variation to your artwork. For example, you can randomly change the size, position, or color of shapes.
Explore Libraries:
Processing has a vast library of extensions that add functionality, such as working with images, sound, and 3D graphics.
Step 7: Image Modification in Processing
Processing offers several powerful built-in functions for image manipulation, with tint() and filter() being two of the most versatile options.
The tint() function allows you to apply color overlays to images, while filter() provides various effects like blurring, sharpening, or converting to grayscale.
You can modify any .png or .jpg image, including photographs and AI-generated images.
Moving Image Display to the Draw Loop
First, we need to move the image display from setup() to draw() to enable dynamic changes:
PImage img;
void setup() {
size(800, 800);
img = loadImage("/Users/kristinameyers/Downloads/examples/cat.jpg");
}
void draw() {
// We'll apply modifications here
image(img, 0, 0);
}
Using Tint for Color Modification
The tint() function is one of the simplest ways to modify an image. It can change the color cast of your image or adjust its transparency5.
PImage img;
PImage original;
float r = 255, g = 255, b = 255, a = 255;
void setup() {
size(800, 800);
img = loadImage("/Users/kristinameyers/Downloads/examples/cat.jpg");
original = img.copy(); // Make a copy of the original
// Resize the image if it's too large
if (img.width > width || img.height > height) {
img.resize(width, height);
original.resize(width, height);
}
}
void draw() {
background(50);
tint(r, g, b, a); // Apply tint with current values
image(img, 0, 0);
// Display current tint values
fill(255);
text("R: " + int(r) + " G: " + int(g) + " B: " + int(b) + " A: " + int(a), 20, 30);
}
void keyPressed() {
// Change tint values with key presses
if (key == 'r') r = (r > 0) ? r - 10 : 255;
if (key == 'g') g = (g > 0) ? g - 10 : 255;
if (key == 'b') b = (b > 0) ? b - 10 : 255;
if (key == 'a') a = (a > 0) ? a - 10 : 255;
}
Creating Color Effects with Tint
One of the easiest ways to modify an image with tint() is to apply different color overlays:
// Bluish tint
tint(0, 153, 204);
// Semi-transparent bluish tint
tint(0, 153, 204, 126);
// Just transparency without color change
tint(255, 126);Applying Filters to Images
Processing provides the filter() function to apply various image processing effects. Unlike tint(), filter() actually modifies the pixel data of your image:
PImage img;
PImage original; // Keep a copy of the original image
int filterMode = 0;
String[] filterNames = {"NORMAL", "THRESHOLD", "GRAY", "INVERT", "POSTERIZE", "BLUR", "ERODE", "DILATE"};
void setup() {
size(800, 800);
img = loadImage("/Users/kristinameyers/Downloads/examples/cat.jpg");
original = img.copy(); // Make a copy of the original
// Resize the image if it's too large
if (img.width > width || img.height > height) {
img.resize(width, height);
original.resize(width, height);
}
}
void draw() {
background(50);
// Reset image to original before applying filter
img = original.copy();
// Apply selected filter
if (filterMode == 1) filter(THRESHOLD, 0.5);
else if (filterMode == 2) filter(GRAY);
else if (filterMode == 3) filter(INVERT);
else if (filterMode == 4) filter(POSTERIZE, 4);
else if (filterMode == 5) filter(BLUR, 3);
else if (filterMode == 6) filter(ERODE);
else if (filterMode == 7) filter(DILATE);
image(img, 0, 0);
// Display current filter
fill(255);
text("Filter: " + filterNames[filterMode] + " (Press spacebar to change)", 20, 30);
}
void keyPressed() {
if (key == ' ') {
filterMode = (filterMode + 1) % filterNames.length;
}
}Using Blend Modes for Advanced Effects
Blend modes determine how pixels from one layer interact with pixels from another layer. Processing offers several blend modes through the blendMode() function:
PImage img;
int currentMode = 0;
String[] blendModes = {"BLEND", "ADD", "SUBTRACT", "DARKEST", "LIGHTEST", "DIFFERENCE", "EXCLUSION", "MULTIPLY", "SCREEN", "REPLACE"};
void setup() {
size(800, 800, P2D); // P2D renderer is recommended for blend modes
img = loadImage("/Users/kristinameyers/Downloads/examples/cat.jpg");
}
void draw() {
background(255);
// Set the blend mode
if (currentMode == 1) blendMode(ADD);
else if (currentMode == 2) blendMode(SUBTRACT);
else if (currentMode == 3) blendMode(DARKEST);
else if (currentMode == 4) blendMode(LIGHTEST);
else if (currentMode == 5) blendMode(DIFFERENCE);
else if (currentMode == 6) blendMode(EXCLUSION);
else if (currentMode == 7) blendMode(MULTIPLY);
else if (currentMode == 8) blendMode(SCREEN);
else if (currentMode == 9) blendMode(REPLACE);
else blendMode(BLEND); // Default
// Draw the image
image(img, 0, 0);
// Draw something to blend with the image
fill(mouseX % 255, mouseY % 255, 100, 150);
ellipse(mouseX, mouseY, 200, 200);
// Reset blend mode for text
blendMode(BLEND);
fill(0);
text("Blend Mode: " + blendModes[currentMode] + " (Press spacebar to change)", 20, 30);
text("Move mouse to change overlay color", 20, 50);
}
void keyPressed() {
if (key == ' ') {
currentMode = (currentMode + 1) % blendModes.length;
}
}Combining Techniques for Creative Effects
For more advanced image manipulation, you can combine tint, filters, and blend modes. Here’s an example that lets you switch between different modifications:
PImage img;
PImage original;
int effect = 0;
String[] effectNames = {"Original", "Blue Tint", "Invert", "Threshold", "Multiply Blend"};
void setup() {
size(800, 800, P2D);
img = loadImage("/Users/kristinameyers/Downloads/examples/cat.jpg");
original = img.copy();
// Resize if needed
if (img.width > width || img.height > height) {
img.resize(width, height);
original.resize(width, height);
}
}
void draw() {
background(0);
img = original.copy(); // Reset to original
// Apply selected effect
if (effect == 0) {
// Original
image(img, 0, 0);
}
else if (effect == 1) {
// Blue tint
tint(0, 153, 204, 200);
image(img, 0, 0);
noTint(); // Reset tint
}
else if (effect == 2) {
// Invert
filter(INVERT);
image(img, 0, 0);
}
else if (effect == 3) {
// Threshold based on mouse position
float threshold = map(mouseX, 0, width, 0, 1);
filter(THRESHOLD, threshold);
image(img, 0, 0);
}
else if (effect == 4) {
// Multiply blend with gradient
blendMode(MULTIPLY);
image(img, 0, 0);
// Create gradient to blend with
for (int i = 0; i < width; i++) {
float r = map(i, 0, width, 255, 0);
float g = map(mouseY, 0, height, 0, 255);
float b = map(mouseX, 0, width, 0, 255);
stroke(r, g, b, 100);
line(i, 0, i, height);
}
blendMode(BLEND); // Reset blend mode
}
// Display current effect
fill(255);
text("Effect: " + effectNames[effect] + " (Press spacebar to change)", 20, 30);
if (effect == 3 || effect == 4) {
text("Move mouse to adjust effect", 20, 50);
}
}
void keyPressed() {
if (key == ' ') {
effect = (effect + 1) % effectNames.length;
}
}
Step 8: Create Generative Patterns Inspired by AI
Processing excels at creating generative art through code-driven patterns. Here’s how you can mimic some AI-inspired techniques:
- Add Randomness to introduce variability in shapes, colors, or positions:
void draw() {
noStroke();
fill(random(255), random(255), random(255), 150); // Semi-transparent colors
ellipse(random(width), random(height), random(50, 100), random(50, 100));
}
- Use Noise Functions for smoother randomness:
float xoff = 0;
void draw() {
float x = noise(xoff) * width; // Perlin noise for smooth motion
float y = noise(xoff + 100) * height;
fill(random(255), random(255), random(255));
ellipse(x, y, 50, 50);
xoff += 0.01; // Increment noise offset
}
- Animate Artwork and add motion by updating positions over time:
float angle = 0;
void draw() {
background(0);
translate(width/2, height/2);
float x = cos(angle) * 200;
float y = sin(angle) * 200;
fill(255);
ellipse(x, y, 50, 50);
angle += radians(1); // Rotate incrementally
}
Step 9: Enhance Interactivity
Make your artwork interactive by responding to a Mouse Interaction:
void draw() {
if (mousePressed) {
fill(random(255), random(255), random(255));
ellipse(mouseX, mouseY, random(30, 60), random(30, 60));
}
}
- Keyboard Input:
void keyPressed() {
if (key == 'r') background(255); // Reset canvas when 'r' is pressed
}
Step 10: Integrate AI Models Directly into Processing
For advanced users comfortable with Python or Java:
Use TensorFlow.js with p5.js (JavaScript version of Processing):
- Train a simple neural network in TensorFlow.js.
- Integrate it into p5.js for real-time generative art.
Run Python Scripts from Processing:
- Use libraries like
Processing.pyto directly call Python-based AI models.
Example:
# python script for style transfer (simplified)
from PIL import Image
from style_transfer import apply_style
input_image = Image.open("input.jpg")
styled_image = apply_style(input_image, "style.jpg")
styled_image.save("output.jpg")
In Processing.py:
def setup():
size(800, 800)
img = loadImage("output.jpg")
image(img, 0, 0)
Step 11: Iterate and Refine
Generative art thrives on experimentation:
- Adjust parameters like color ranges or shape sizes.
- Explore different datasets or prompts for varied outputs.
- Document your process for future reference
Step 9: Display Your Processing Creations on WordPress
If you’d like to show your work on a WordPress site, do the following:
- Add the “Easy p5.js” plugin in WordPress
- Convert the processing code to p5 code using an AI chatbot like ChatGPT or Perplexity.ai
Example of converted code:
function setup() {
createCanvas(800, 800); // Canvas size
background(255); // White background
}
function draw() {
stroke(255, 0, 0); // Sets the stroke color to red
ellipse(mouseX, mouseY, 50, 50); // Draws a circle following the mouse
}Conclusion
By combining the creative power of artificial intelligence with the flexibility of Processing, you can craft stunning generative art pieces that push the boundaries of traditional methods. Start small—experiment with shapes and randomness—and gradually incorporate more advanced techniques like neural networks or style transfer.
Processing provides an accessible entry point into coding-based art creation while allowing seamless integration with external AI tools. With practice and curiosity, you’ll be able to create unique artworks that blend human creativity and machine intelligence harmoniously.